Today I started the first day at the level 1 course for Umbraco CMS. Most off the stuff that we talked about was very basic but I did find out some new tips and tricks that I would like to share with you.
Creating custom templates for scripting files
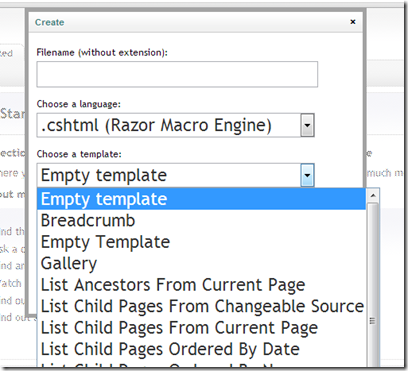
When you create a new macro script you will get a list of pre defined templates that you can start from.
If you want to extend this list with your own custom templates it’s very easy. Just drop your template as a “.cshtml”-file inside of the folder “\umbraco\scripting\templates\cshtml\” and your set.
Same thing goes for XSLT-templates but they are stored in “\umbraco\xslt\templates\”. If you macro template uses the new schema put it in “\umbraco\xslt\templates\Schema2\”
Highlight the current menu item
When looping out menu items I used to run a check to see if the current page id is equal to the current item in the rendered collection. If so – I added some kind of class to the generated link to indicate that this is the currently selected menu item.
Today i discovered this little Razor-helper: @nodeItem.IsAnsestorOrSelf(Model, "current", "").
I’m not sure how long it’s been there but since I often start coding from old bootstrap-projects I’ve missed this little helpful feature. If you want to have a look at it, create a new macro script in the developers section and choose the “Navigation” template.
@{
@*Get the root of the website *@
var root = Model.AncestorOrSelf(1);
}
<ul>
@foreach (var page in root.Children.Where("Visible"))
{
<li class="@page.IsAncestorOrSelf(Model, "current", "")">
<a href="@page.Url">@page.Name</a>
</li>
}
</ul>
The “Razor snippets”-article from our.umbraco.org contains a lot of great tips and tricks and also the Razor Cheat Sheet is good to have!
new headline
asdasdasd