I have been thinking about writing a couple of lines about my VS Code setup and finally, it's time. As a C#-focused developer, I'm a big fan of both full-blown Visual Studio and JetBrains Rider but I find myself using VS Code more and more. Especially for note-taking and working with markdown. In this blog post, I'll share my favorite extensions and some tips that will hopefully take your documentation and markdown work to the next level.
C# and .NET
I tend to only use VS Code for light-weight changes, small proof of concepts, and so on but I must say that the experience is getting better and better.
Here are some of my favorite extensions for C# and .NET:
C# Dev Kit
Microsoft's latest tools for working with .NET solutions and C# and Razor in VS Code.
JetBrains Rider Dark Theme
I've spent many hours trying to find the right dark theme for VS Code. Since I also use Rider a lot, I ended up feeling that the best approach for me was to use the same, great color scheme in VS code as well.
Notes
I tend to use VS Code a lot for writing documentation and taking notes in markdown files.
Draw.io VS Code Integration
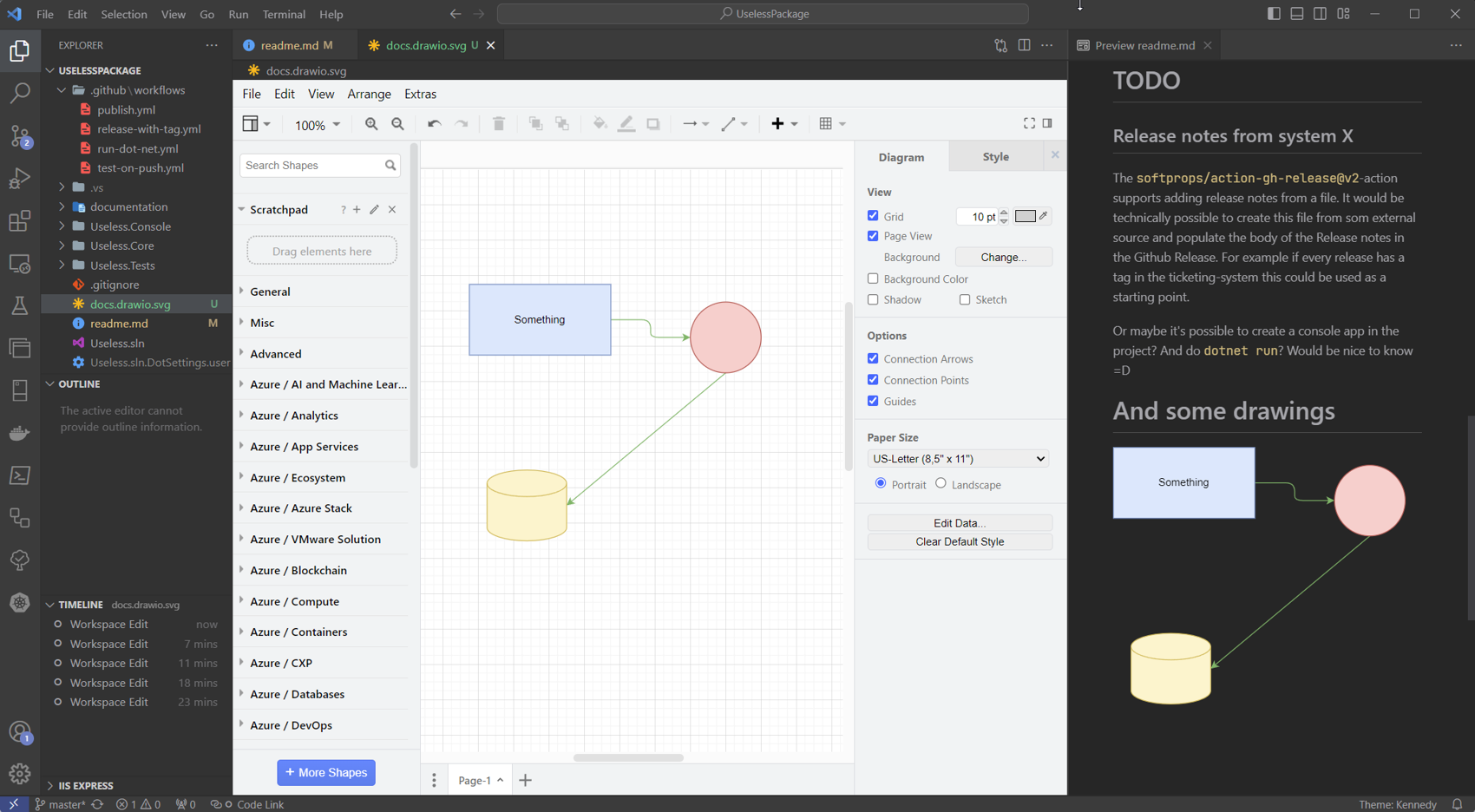
I've been using a lot of different tools for diagrams, flow charts, and so on over the years and always felt that they were "too far from the source code". These days are gone. It was actually this extension that inspired me to finally write this blog post.
With the draw.io-extension you can draw and embed diagrams into markdown files directly from VS Code, if you create a ".drawio.svg" file it will be stored as SVG and you can easily commit them into your source control and Github will even show your diagrams - this almost blew my mind!
Just:
- Create a file with the extension ".drawio.svg" for example test.drawio.svg
- Open the file in VS Code, add some stuff and save.
- Include in md file like so: 

Markdown All in One
Great extension that brings shortcuts, auto completions, and other features to the markdown editing experience.
Dendron Paste Image
This one is another "life server" that makes it super easy to paste images from the clipboard into a markdown file. Perfect in combination with ShareX, just grab screenshots, edit them, and paste them into the markdown.
HTML, Javascript & Typescript
Lit-html
As an Umbraco-developer this is a must-have in the future when the new backoffice comes out. This extension brings syntax highlighting and other lit-related features.
VS Code Import code
This great little extension will indicate the size added to your js-bundle when importing dependencies in your files.
Auto Rename Tag
Will automatically rename paired HTML/XML elements when you edit them in VS Code.
Other tools
Material Icon Theme
This extensions brings these beautiful icons to the tree in VS Code, I was looking around and testing a lot of different options but I really understand why this one has over 20 million downloads as of now.
![]()
Todo Tree
Looks for TODOs in your code base and adds a tree with todo-items from your code base.
YAML
Red Hat's extremely popular YAML extension brings highlighting and helps you write your YAML.
PowerShell
Great extension when you need to create PowerShell-scripts, the experience with this extension in VS Coder is almost better than in the PowerShell ISE.
GitHub Actions
Makes it a lot easier to write and manage your workflows in VS Code.