Hej!
I fortsättningen kommer jag skriva en och annan bloggpost på engelska för att göra informationen tillgänglig för dem som inte haft förmånen att lära sig vårt fina språk =D
So this will be my first blog post in English, and I'm going to try to explain how to use the Client Dependency Framework with Umbraco CMS.
Client what?
First of all, the Client Dependency framework helps you to include, combine and compress javascript and CSS-files used on the website. It is not Umbraco-specific but this post will focus on how to use it in Umbraco.
Why?
There are a couple of good reason to use this framework.
- Compressing and combining resource files reduces load time.
- UserControls och Razor macros can insert dependent files in the head-tag without any fancy pluming.
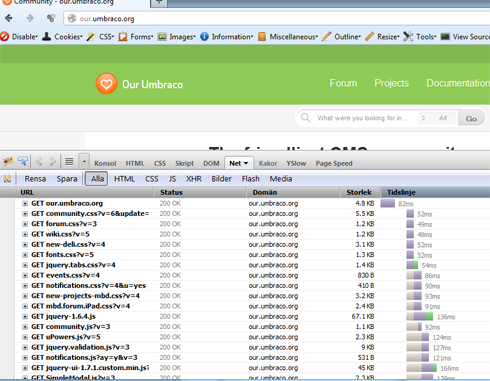
This picture shows our.umbraco.org, they are using the Client Dependency Framework, but haven't activated it. Becuse of this the browser has to download around 20 different css and javascript files.

How?
Umbraco ships with the Client Dependency framework and there is not much that you need to set up. If you want to use the framework in a user control, just add a reference to it.
<%@ Register Namespace="ClientDependency.Core.Controls" Assembly="ClientDependency.Core" TagPrefix="cd" %>Or, as I perfer, just add the reference to the web.config file. Since the framework will be used in a lot o places, it's much cleaner to keep the reference in web.config
</pages>
</controls>
...
<add tagPrefix="cd" namespace="ClientDependency.Core.Controls" assembly="ClientDependency.Core" />
</controls>
</pages>When the reference is in place, we need to add a ClientDependencyLoader-control at the place where we want to include the CSS and JavaScript-files. Just add this line of code somewhere in the head-tag of you master-template.
<cd:ClientDependencyLoader runat="server" id="Loader" />To include resources you just need to use these two lines.
<!-- Using web forms -->
<cd:CssInclude FilePath="~/css/style-120830.css" Priority="0" runat="server" />
<cd:JsInclude FilePath="~/scripts/jquery-1.3.1.min.js" Priority="0" runat="server" />
<!-- Using razor -->
@Html.RequiresCss("ColorScheme.css", "Styles").RequiresJs("/Js/jquery-1.3.2.min.js");You can add resources directly in the templates or in custom user controls or razor macros, it's even possible to add them in code using attributes.
// CSS
[ClientDependency(ClientDependencyType.Css, "~/css/style.css")]
// JavaScript
[ClientDependency(ClientDependencyType.Javascript, "~/scripts/util.js")]
Priority
Can be used when you need one file to load before another, ie. if you are using jQuery it needs to load before any plug-ins. A lower priority means it will be render before higher values.
Compression and combination
It's important to notice that Client Dependency Framework will not combine or compress files unless the compilation debug is set to false.
<compilation defaultLanguage="c#" debug="false" batch="false" targetFramework="4.0">Another thing that took me a while to get my head around was how to reset the cache:
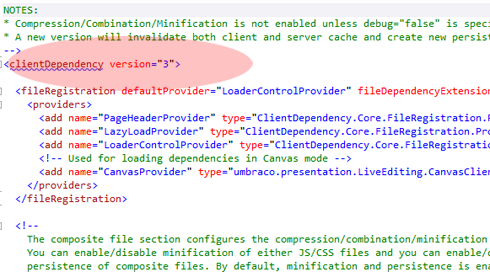
- Change the version number in the ClientDependency config (/conifg/ ClientDependency.config)
- Remove the ClientDependency folder from App_Data

More reading
http://clientdependency.codeplex.com/documentation
http://our.umbraco.org/wiki/reference/templates/adding-css-and-javascript-using-the-clientdependency