Har precis lagt till en kundarea för de av våra kunder som köper hosting-tjänster. Där kan de själva lägga till och tabort e-postadresser och forwards. För att gränssnittet skulle bli väldigt lättarbetat så valde jag att arbeta mycket med ajax och jQuery. Så pass mycket att jag byggde en plugin.

Saken är den att jag upptäckte att jag ofta ville göra saker som hade det här flödet:
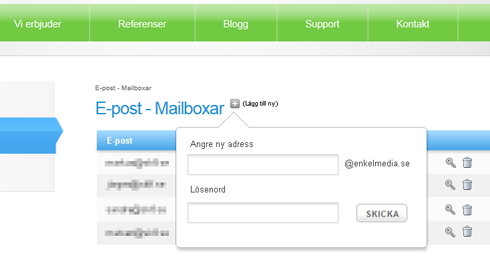
Visa en dialogruta med formulär ----> Skicka en formuläret med ajax ----> Visa svar från server
Exempel på saker som skulle göras:
- Visa dialogruta för att lägga till ny adress
- Visa diaglogruta för att ändra lösenord
- Visa dialogruta för att bekräfta borttagning
Alla dessa följer samma mönster, så jag insåg att jag borde jag göra en jQuery plugin istället för att skriva samma infrastrukturkod flera gånger (DRY - Don't repeat yourself).
Resultatet har jag lagt upp på github: https://github.com/enkelmedia/jQueryAjaxDialog
En enkel och anpassningsbar plugin som visar dialogrutan och hanterar allt med postning av själva formuläret. Allt man behöver göra är att returnera ett JSON-objekt som innehåller egenskaperna "message" (string) och "success" (bool) så sköter min plugin resten.